みなさん、ブログのアイキャッチはどうやって作ってますか?
今回はWebデザイナーのN子がハマっている「Canva」で、アイキャッチを作る方法をお伝えします!
最近はブログサイトが増えているので、どうやって差別化するかはとても重要ですよね!
私はこのブログを始める前に、約50以上のブログをリサーチしました!
そんな中、印象に残ったブログはズバリ!「統一感がある(世界観が確立されてる)」ブログ!
ブログの統一感を出すために、「おしゃれな自作アイキャッチ」の作成はMUST!
このブログのアイキャッチも全てCanva(キャンバ)で作成しています。
誰でも簡単に使える無料のデザインツールなので、ぜひ気軽にチャレンジしてみましょう♪
こんな方におすすめ
- 簡単に自作アイキャッチ画像を作りたい
- アイキャッチを簡単におしゃれにする方法を知りたい
- Canva(キャンバ)の使い方を知りたい
Canva(キャンバ)とは?
Canvaは、誰でも無料で使えるデザイン制作ツールです!

こんなアイキャッチも5分もあれば完成!
ソフトのインストールも不要で、WEB上で作れるので、PCでもスマホでも、お好きなツールで手軽に作れちゃいます♪
Canvaの特徴
- 無料で使える!
- あらゆるものが誰でも簡単にデザインできる!
- 豊富な素材が使える!
無料で使える
Canvaは、登録が必要ですが無料で利用OK!
まずは無料で使ってみて、気に入ったら有料版のトライアルに進むのがオススメです!
早速、Canvaのサイトにいって無料登録してみましょう♪
あらゆるものが誰でも簡単にデザインできる!


例えば、ショップの開業に使えそうな、ロゴ、名刺、チラシから。
SNSの、インスタグラム投稿、Youtubeサムネイル、動画。
結婚式の招待状やメッセージカード、メニュー表まで。
ありとあらゆるデザインのテンプレートが大量に用意されています!
豊富な素材が使える!
今までPhotoshopユーザーだった私は、これに一番感動しました!
画像、イラスト、フォント、オブジェクト、色々な素材が大量に用意されていて、簡単に検索して使える!
他のサイトから画像やイラスト探すのって、地味に大変なんですよね。
この作業が無くなっただけで、超時間短縮になりました!!
しかも素材やテンプレートはおしゃれなものがたっくさん!これが無料ってすごすぎです!!
【基礎編】Canvaでアイキャッチを作る方法
Canva操作方法
- ログインする
- サイズを決める
- テンプレートを決める
- テキストを変える
- ダウンロードする
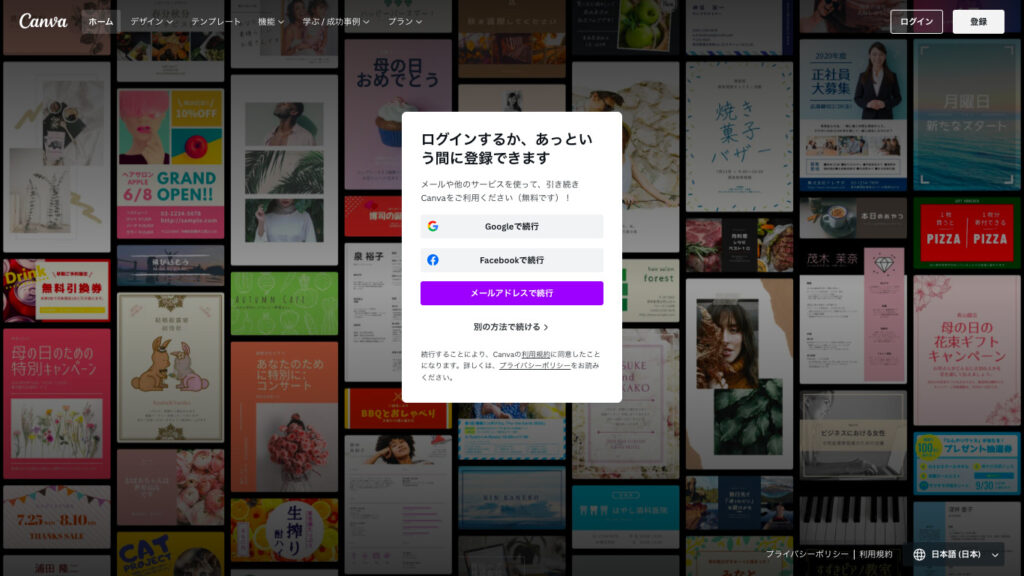
ログインする

登録が済んでる方は、まずはログインしてみましょう!
未登録の方は、下のボタンより無料登録してください。
GoogleやFacebookのアカウントを使って、簡単に登録することも可能です。
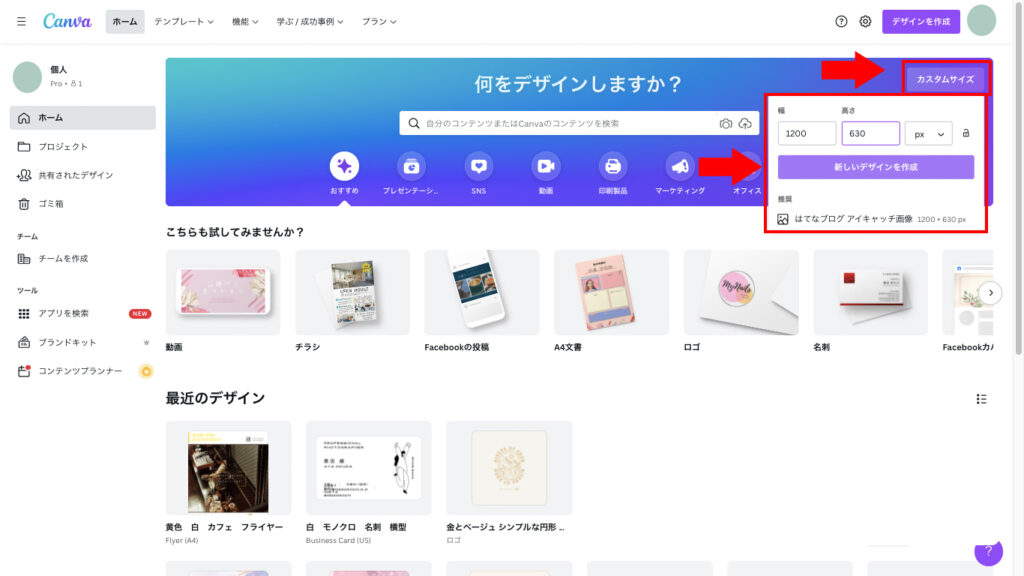
サイズを決める

こちらがホーム画面です。
右上の「カスタムサイズ 」ボタンを押し、サイズを入力、「新しいデザインを作成」ボタンを押します。
当ブログは「affinger6」を利用しているため、「1200×630」が適切ですが、各テーマにより異なるので適正サイズをチェックしてみてください。
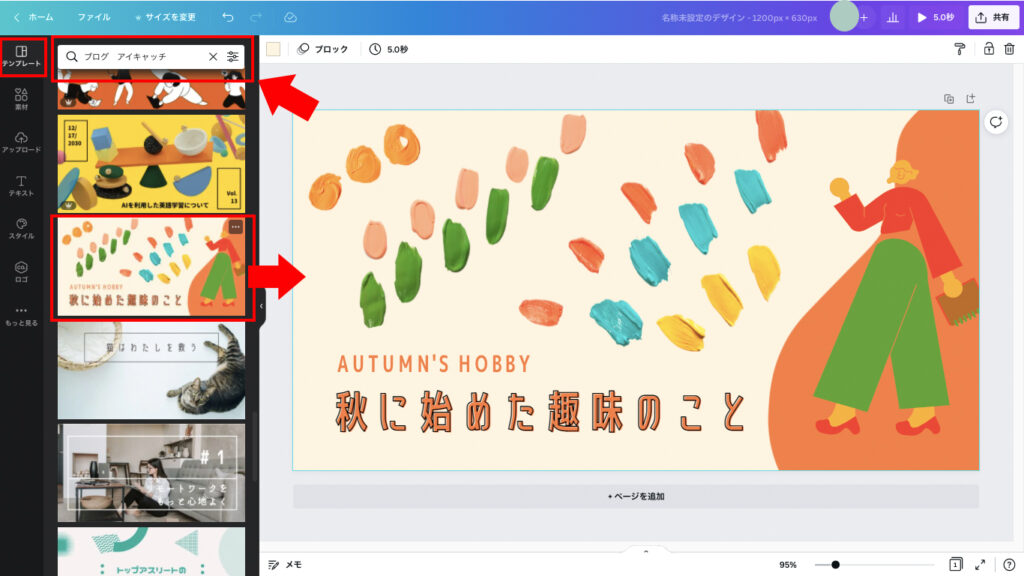
テンプレートを決める

こちらがデザイン作成の画面です。
左上の「テンプレート」を押し、検索窓に「ブログ アイキャッチ」と入力します。
そうすると、サイズが近いテンプレートの一覧がずらりと出てくるので、そこから使いたいテンプレートを一つ選択します。
検索キーワードですが、「YouTubeサムネイル(1280×720px)」もサイズが近いのでオススメです。
「ブログ アイキャッチ」で気に入ったテンプレートがない場合は、他の検索キーワードも試してみてください♪
※テンプレートは一部有料プランでしか使えないものもあります。左下に王冠マークがついてるものは有料プランです。
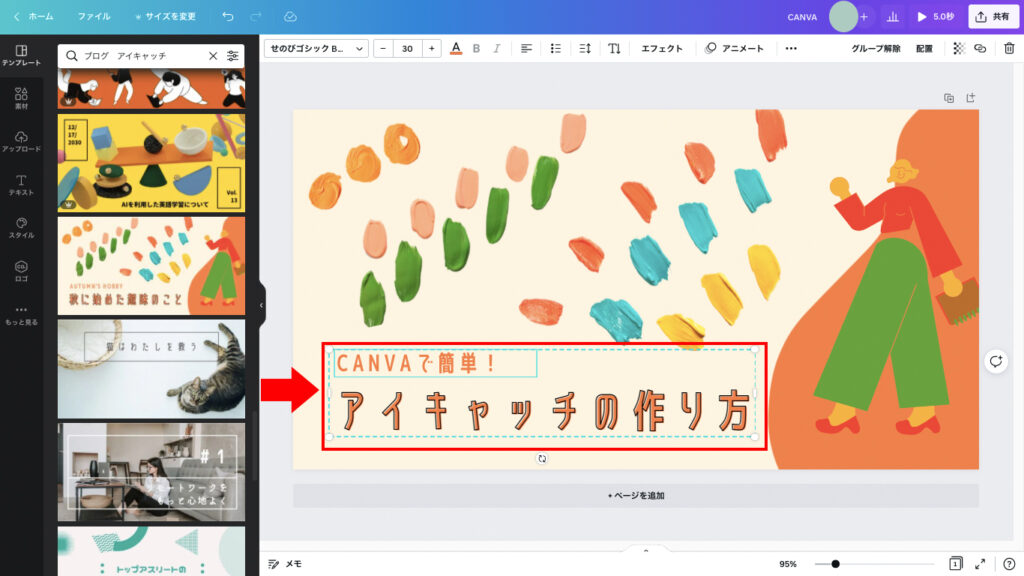
テキストを変える

続いて、テキストを変えてみましょう。
テキストをダブルクリックすると、文字を変更することができます。
上の方にあるボタンで、フォントやサイズ、色の変更も可能です。
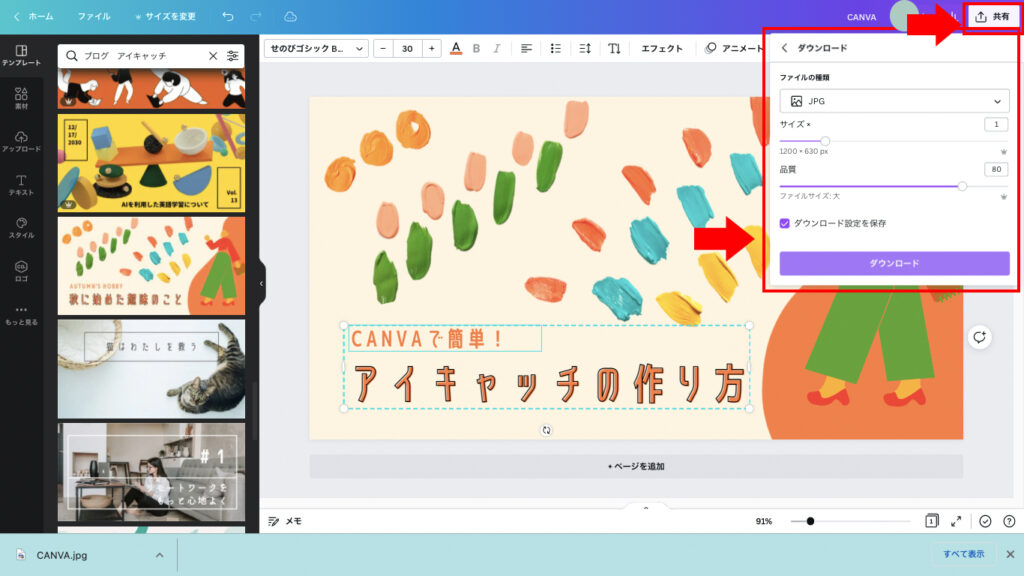
ダウンロードする

完成したら、右上の「共有」から「ダウンロード」を押します。
「PNG」は容量が重くなりすぎるので、「JPG」でのダウンロードをオススメします。

こちらが完成品!
5分もあればとっても簡単にアイキャッチが出来ちゃいます!
テンプレートもたくさんあって自分に合ったものが選べるので、ぜひ試してみてください♪
【応用編】Canvaでアイキャッチをおしゃれにする方法
応用編:Canva操作方法
- カラー(スタイル)を変える
- 素材を変える
- フォントを変える
カラー(スタイル)を変える

これはとっても便利な機能です!
左の上から4つめ、「スタイル」を押すとカラー一覧がズラッと出てきます。
好きなカラーセットを選択すると、あら不思議!!
背景、フォント、素材(左側の図形や女性のイラスト)のカラーが変わります!!
ノンデザイナーの方だとカラーの組み合わせが悩みどころだと思うのですが、これなら簡単にカラー変更してガラッとイメージを変えることができます!
素材を変える

続いては、素材を変えて更にオリジナリティを出していきましょう!
まずはいらない素材を選択して、キーボードでdeleteを押します。

次は自分で素材を選んで挿入しましょう!
左の列上から2番目、「素材」を押すと、色々な図形やイラストが出てきます。
さらに欲しいイメージを検索窓で検索、ダブルクリックで素材をデザインに追加します。
ここでは、「watercolor」と検索して水彩の丸が連なっているイラスト、「woman」と検索して女性のイラストを見つけました!
Canvaはオーストラリアが本社のツールなので、英語で探すと素材がヒットしやすいです♪
※素材は一部有料プランでしか使えないものもあります。
フォントを変える

続いてはフォントです。変えたいフォントをダブルクリックして変更していきましょう。
左上でフォントの種類を選択できます。色や太さなども、こちらで変更可能です!
※フォントは一部有料プランでしか使えないものもあります。
アイキャッチの自作はメリットいっぱい!

なぜアイキャッチの自作が大事なのか?
それは、おしゃれなアイキャッチをつくることで、記事の閲覧数UPが期待できるからです!!
アイキャッチはSNSでブログ記事のURLを貼り付けると表示されたり、Pintrestに連携して流入の入口にすることも出来ます。
おしゃれなアイキャッチだと、ついついクリックしたくなりますよね♪
ぜひ、簡単におしゃれなアイキャッチを自作して、ブログの差別化をしてみましょう♪